10 лучших IDE для веб-разработки

Содержание

У каждого мастера есть рабочее место. Это пространство, где они могут использовать все необходимые инструменты и приборы. Оно обеспечивает наиболее продуктивный и комфортный опыт. У каждой профессии есть свое собственное «рабочее место». Для разработчиков оно появляется в форме IDE – Integrated Development Software.


По сути, это программное обеспечение, которое призвано позволить разработчикам писать код наиболее простым и удобным способом. Они содержат множество базовых функций:
- Текстовый редактор
- Компилятор
- Отладчик
- Подсветка синтаксиса
Но все вышеперечисленное — это лишь минимум. Поэтому многие IDE имеют свои собственные уникальные особенности, которые отличают их от конкурентов. И если вы не планируете использовать Develux для найма профессиональных веб-разработчиков, вам нужно выбрать правильное программное обеспечение для всех ваших нужд. Поэтому мы составили список из 10 лучших IDE.
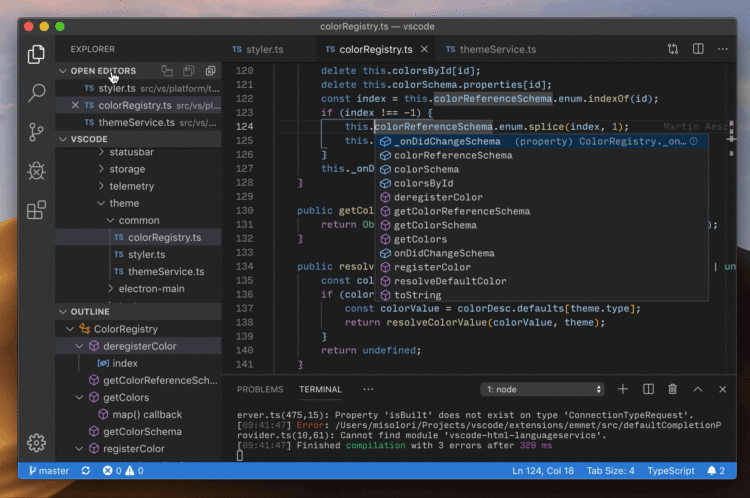
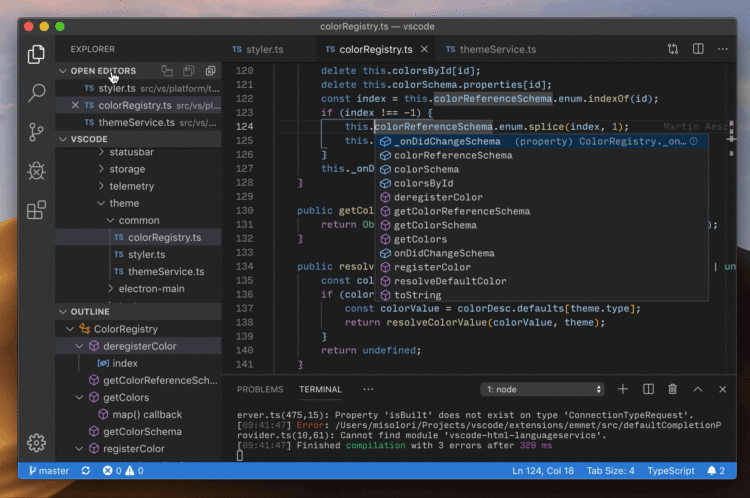
1. Код Microsoft Visual Studio


Первое, что вам нужно знать о Visual Studio Code, это то, что он отличается от Visual Studio. Да, это не одна и та же программа. Однако, хотя они и не совсем одинаковы, они все равно имеют много общих функций.
Visual Studio Code — самое популярное и одно из традиционных программных средств разработки, доступных сейчас. В отличие от своего старшего брата, Code полностью бесплатен и идеально удовлетворяет любые ваши потребности в кодировании. Он поддерживает все популярные языки кодирования и имеет множество полезных функций, таких как автоматическое завершение кода.
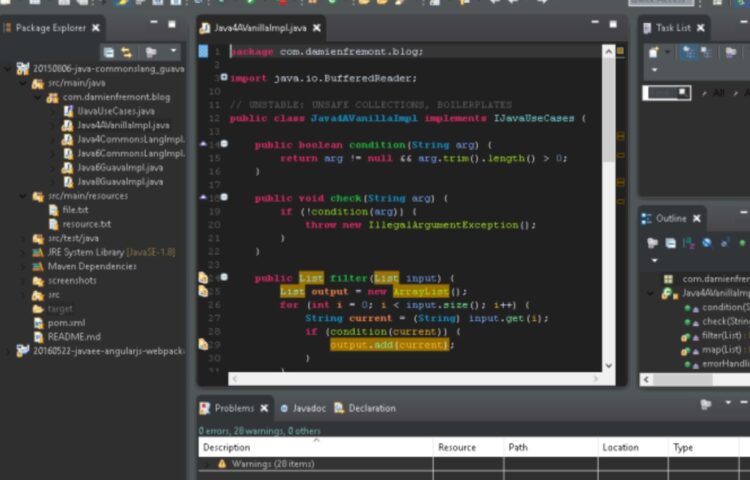
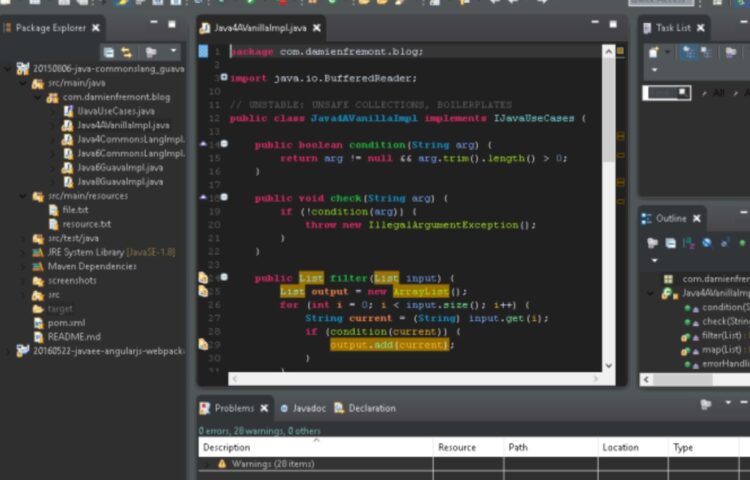
2. Затмение


Еще один отличный пример бесплатной IDE для веб-разработки. Eclipse — это программа с открытым исходным кодом, которая имеет не только все необходимые вам инструменты, но и бесчисленное множество плагинов. Также присутствуют некоторые инновационные утилиты для разработки JavaScript. И самое впечатляющее в Eclipse — это список участников. Он содержит много известных имен, таких как Google и Netflix.
3. Комодо


Это премиум IDE с кучей интересных и полезных функций. Автодополнение кода, модульное тестирование, визуальный отладчик, инструменты управления проектами и бесчисленное множество других. Он обеспечивает достойный опыт программирования и стоит своей цены.
Но если вы не уверены, можете ли вы себе это позволить, есть бесплатная версия — Komodo Edit. В ней нет всего этого прогрессивного, но ее все равно можно легко использовать для кодирования. В конце концов, вы можете использовать ее как своего рода тест-драйв для Komodo.
4. Atom от GitHub


Если вы читаете эту статью, вы, вероятно, знаете, что такое GitHub. Если нет, то вам непременно нужно как можно скорее ознакомиться с этой платформой. Atom обеспечивает наилучший опыт JavaScript с точки зрения настройки и доступности.
Есть много тем на выбор, а также еще больше доступных инструментов. Если вы не чувствуете, что инструменты соответствуют вашим потребностям, вы можете создать свой собственный.
Создание программы или даже целого проекта в одном окне не проблема для Atom. А облачная синхронизация гарантирует, что все ваши файлы всегда будут в безопасности и доступны с любой платформы.
5. Возвышенный


Одна из лучших IDE на рынке и, вероятно, самая гибкая. Это постоянный конкурент Visual Studio Code от Microsoft. Неудивительно, ведь она быстрая, надежная и имеет все, что можно ожидать от топовой IDE для разработки веб-сайтов.
Гибкость заключается в конфигурации, которую можно легко настроить. Такие вещи, как макросы и фрагменты, могут быть реализованы для более удобного кодирования.
6. NetBeans


Любой список программного обеспечения для веб-разработки не может быть полным без NetBeans. Это одно из старейших на рынке. Однако не думайте, что оно устарело. NetBeans постоянно обновляется и улучшается, поскольку оно по-прежнему является одним из лучших программных продуктов. Простой в использовании интерфейс и множество инструментов редактирования удовлетворят все ваши потребности в разработке.
Кроме того, он поддерживает технологии Java 8, а это значит, что вы сможете протестировать все эти новые штуки и инновационные методы. Что также здорово, так это доступность многих языков. Но не языков программирования. Иногда важно найти программу, которую можно использовать на вашем родном языке.
7. ПиЧарм


Как вы могли догадаться из части «Py», PyCharm нацелен в основном на программистов Python. Тем не менее, он никоим образом не ограничивается только этим языком. JavaScript, Node.js, HTML и CSS по-прежнему доступны здесь. Но дело в том, что платная версия более предпочтительна среди пользователей. Многие из них жалуются на бесплатное программное обеспечение PyCharm, называя его неуклюжим и глючным.
8. ИДЕЯ IntelliJ


Эта Java-ориентированная IDE — обязательная часть списка. Ее часто называют лучшим редактором для веб-разработки на JavaScript. Ее движок автодополнения превосходит движок конкурентов. А функция автоматизации определенных процессов избавляет от необходимости тратить время на утомительные повторяющиеся части.
Кроме того, сосредоточенность на Java не означает, что она не может работать с другими языками. SQL, JPQL, AngularJs и многие другие также могут быть использованы.
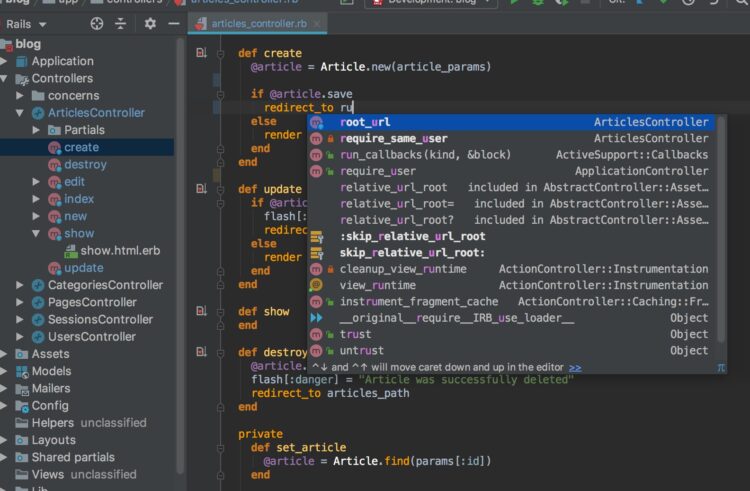
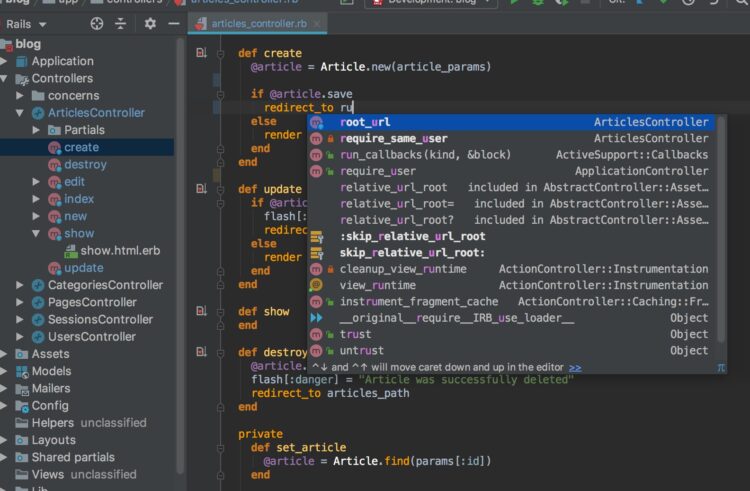
9. РубиМайн


Как и настоящие рубиновые шахты, это программное обеспечение позволяет пользователям извлекать из него все драгоценные камни. Как и сказано в его названии, лучший язык, для которого оно может использоваться, — это Ruby. Конечно, оно поддерживает и другие.
Однако для разработчиков Ruby это вариант, который нужно выбрать при поиске идеальной IDE. И, как и многие программы в этом списке, он имеет прогрессивные функции, такие как автозаполнение или автоматический рефакторинг.
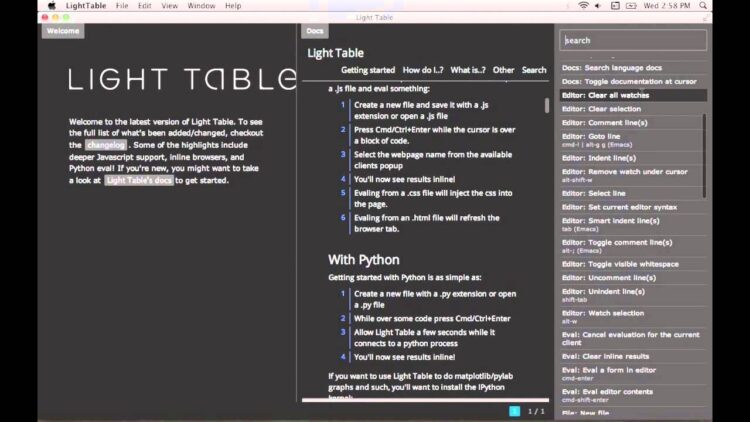
10. Световой стол


Концепция и преимущества этой программы лежат в самой базовой мысли разработчиков. В то время как все другие среды программирования предоставляют только текстовое кодирование, компиляцию и отладку, Light Table предлагает нечто иное. Он позволяет пользователям кодировать на реальной рабочей поверхности.
Это значит, что вы сможете получить гораздо более полную картину того, как все работает. И это дает еще больше возможностей в плане корректировок и замен. Light Table может показать вам все, что вам может понадобиться, а не только текстовый код.
Заключительные слова
Как вы видите, существует множество IDE для веб-разработки. Некоторые предлагают инновационные вещи для привлечения пользователей, в то время как другие фокусируются на том, чтобы сделать основные принципы кодирования максимально простыми.
Кроме того, многие из них разделяют по крайней мере один из самых популярных языков программирования. Это означает, что их можно использовать не только для веб-разработки, но и для других типов программирования. Поэтому составьте список ваших личных требований и сделайте лучший выбор для себя.